
Créez votre site web en seulement 4 étapes :
Pour construire notre site web, dirigeons-nous vers l’option « Application », recherchons « Site Web » et cliquons sur le bouton « activer » à côté de l’application Site web.
En activant l’application « Web site », Odoo ouvrira instantanément une page blanche avec un bouton, invitant à débuter la création du site web en quatre étapes simples. Cliquez alors sur le bouton « ALLONS-Y ».
Remarque : Il est tout à fait possible de ne pas suivre l’assistant d’Odoo pour créer votre site web en cliquant sur le petit bouton « passer et commencer de zéro », situé en bas de la page à droite. Cependant, il est conseillé d’utiliser l’assistant car il produit d’excellents résultats en un minimum de temps.
Dans l’étape suivante, Odoo vous invitera à répondre à une question pour personnaliser davantage la création : « Je veux créer : ».
- Un site Web d’entreprise
- Une boutique de l’entreprise
- Un Blog
- Un Site d’évènementiel
- Une plateforme d’e-learning
Vous pouvez choisir « Un site Web d’entreprise » si vous n’avez pas encore une idée précise pour commencer. En répondant à la première question, Odoo vous demande ensuite de spécifier le domaine de votre futur site web. Vous pourriez choisir, par exemple, « Société de logiciels ».
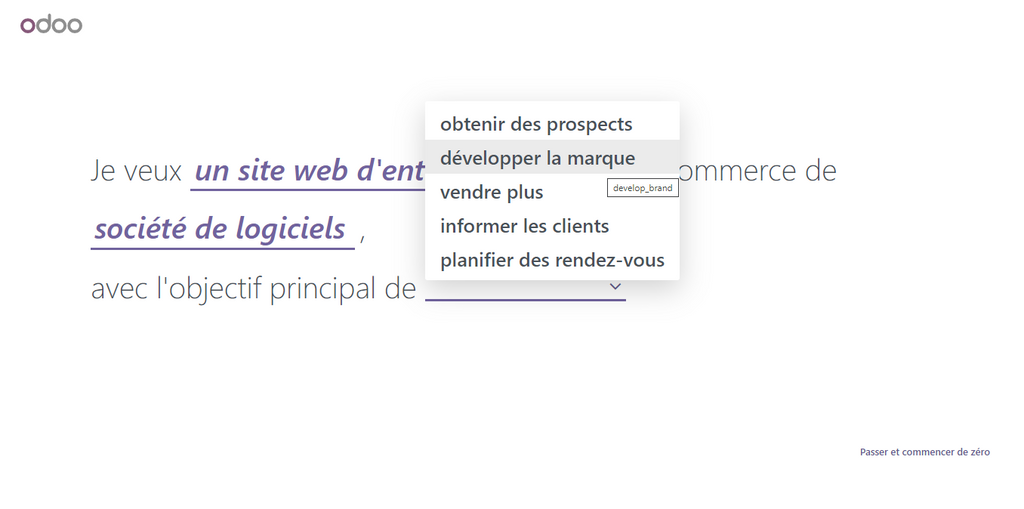
Une troisième question apparaitra après que vous ayez défini le domaine, concernant l’objectif de votre site. Vous serez amené à choisir une option parmi celles proposées pour déterminer cet objectif !
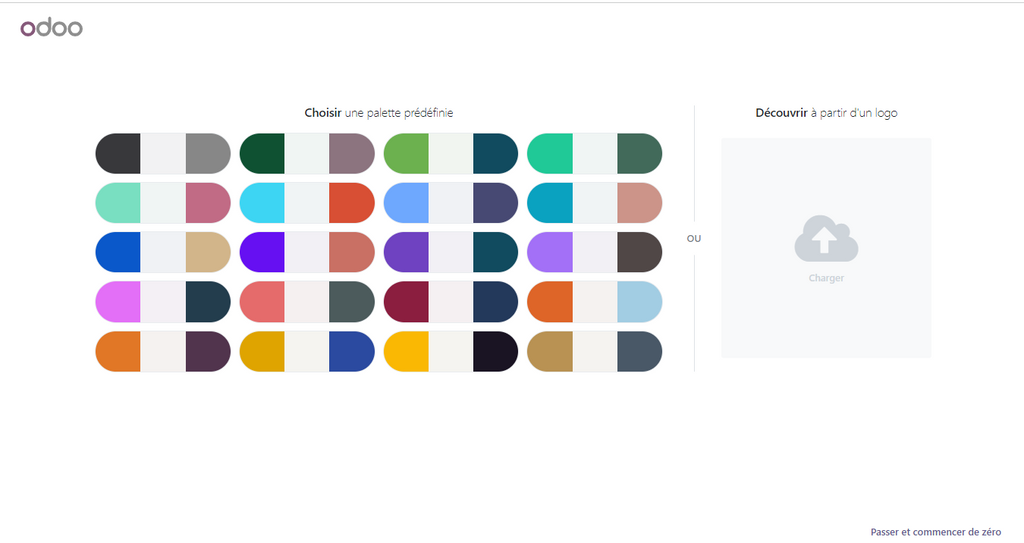
Choisissez, par exemple, l’option « Développer la marque ». Une autre page apparaîtra, vous demandant de choisir le modèle de conception de votre site. Vous avez le choix entre sélectionner des couleurs arbitraires à partir de la palette proposée, ou si vous avez un logo d’entreprise, vous pouvez le téléverser. Odoo prendra en considération votre choix pour concevoir graphiquement votre site selon les couleurs de la palette ou celles de votre logo.
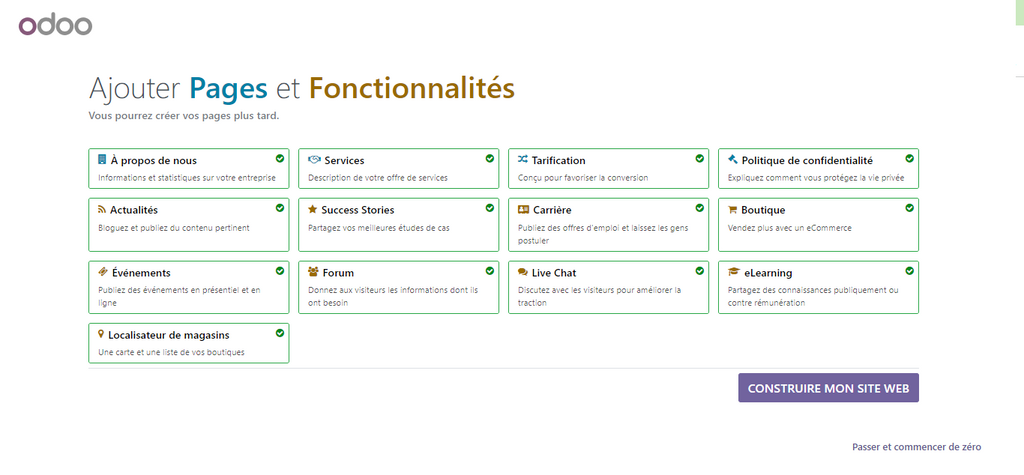
En choisissant une couleur ou un logo, Odoo vous présentera, dans une dernière étape, une page qui vous permettra d’ajouter des options à votre site web. Ces options installeront d’autres applications pour enrichir les fonctionnalités de votre site. Plusieurs options sont possibles :
- Ajout de la page « À propos »
- Ajout de la page « Services »
- Ajout de la page « Tarification »
- Ajout de la page « Politique de confidentialité »
- Ajout de la page « Actualités » et installation automatique de l’application « Blog »
- Ajout d’une option de menu « Succès Story », dépendant aussi de l’application « Blog »
- « Carrière » ajoutera la page « Recrutement » et installera l’application « Ressources humaines » ainsi que le module de gestion de recrutement
- « Boutique » installera automatiquement l’application « e-commerce »
- « Évènement » ajoutera la page « Évènements » et installera l’application « Évènement »
- « Forum » ajoutera la page « Forum » et installera également l’application « Forum »
- « Live chat » activera le module « Chat en ligne », permettant de discuter avec les visiteurs en ligne
- « E-learning » ajoutera la page « E-learning » et installera l’application « E-learning »
Activez les options que vous souhaitez intégrer à votre site web, puis cliquez sur le bouton « CONSTRUIRE MON SITE WEB ». Patientez quelques instants pour que votre site web soit prêt à être personnalisé et publié. En activant toutes les fonctionnalités, vous obtiendrez une interface principale incluant les options sélectionnées, vous permettant de commencer directement la personnalisation.






Personnalisation de votre site web :
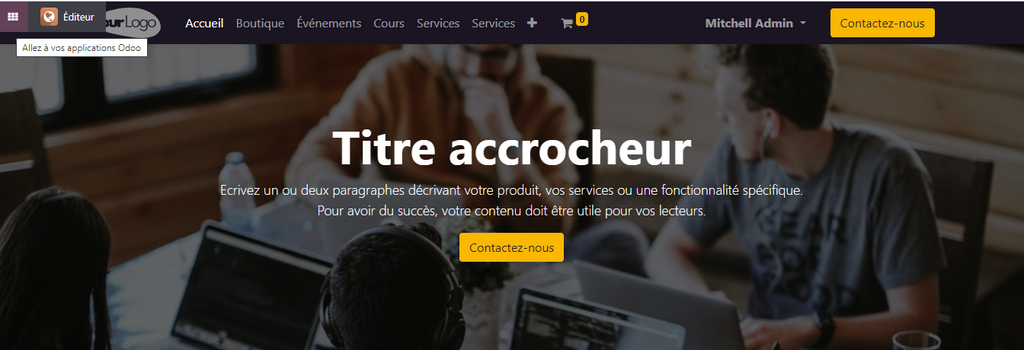
Maintenant que le site est construit, vous pouvez personnaliser n’importe quel élément de votre site web. Avec la sortie de la version 16, la personnalisation est devenue plus simple, et les possibilités sont plus larges. De plus, nouveauté de la version 16, il n’y a pas de différence entre la partie backend et la partie frontend. Vous pouvez personnaliser votre site web tout en restant toujours dans la partie backend.
Pour éditer le contenu de votre site web, l’idée est simple : sélectionnez l’élément à personnaliser, puis ajustez-le en utilisant les options de personnalisation qui se trouvent à droite.
- Édition des éléments :
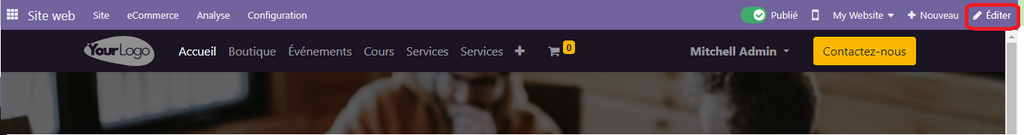
- Allez dans le menu « Site Web » de votre application, puis cliquez en haut à droite sur « Éditer ».
- Ensuite, cliquez sur l’élément que vous souhaitez personnaliser. Vous pouvez commencer directement à éditer le texte qui se trouve dans la section où vous avez cliqué.
- Utilisation de l’onglet de personnalisation :
- À droite, l’onglet « Personnaliser » s’activera, offrant plusieurs possibilités de personnalisation, en fonction de l’élément sélectionné.
- Si c’est le menu, vous aurez des options pour personnaliser le menu. Si c’est une zone de texte, vous aurez des options relatives à cette zone de texte, et ainsi de suite.
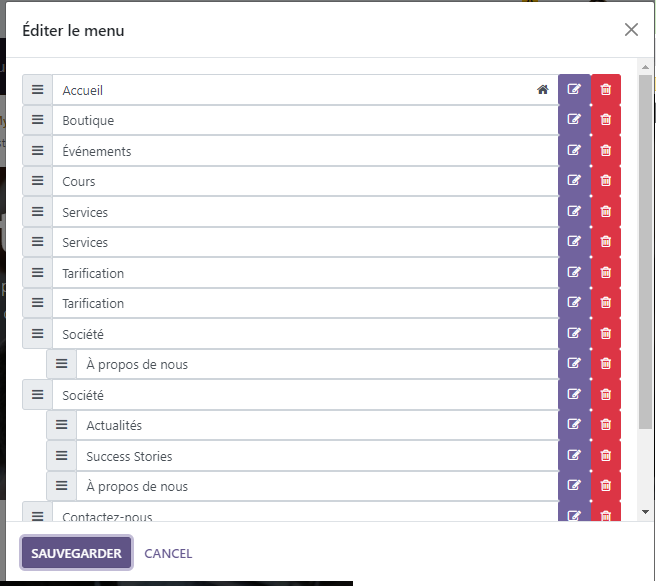
- Personnalisation du menu principal :
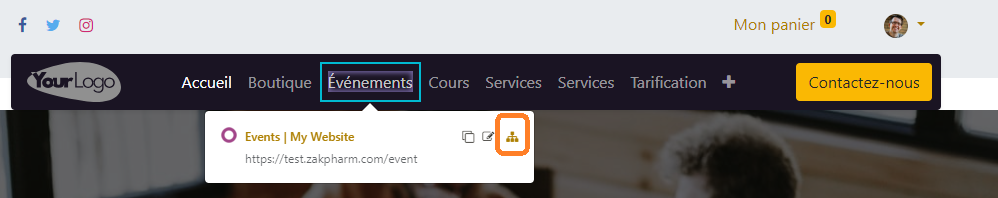
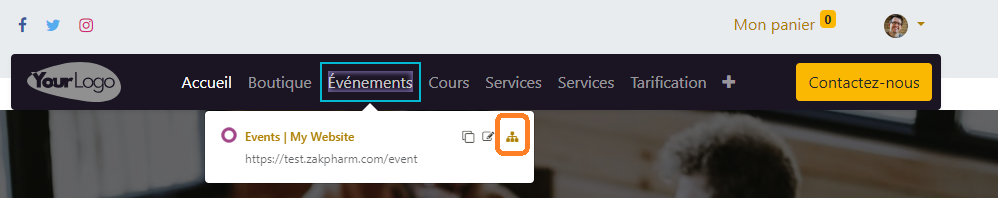
- Pour éditer le menu principal, cliquez sur un élément du menu principal.
- Juste en dessous de l’élément, un menu contextuel apparaîtra avec une petite icône en forme de hiérarchie.
- En cliquant sur cette icône, une fenêtre pop-up s’ouvrira, vous permettant de personnaliser, changer l’ordre des éléments du menu, en ajouter d’autres ou ajouter une méga rubrique.
Ainsi, avec Odoo 16, vous avez la flexibilité et la simplicité de personnaliser votre site web selon vos besoins spécifiques, tout en ayant une expérience utilisateur fluide et intuitive.


Exemple de personnalisation de l’en-tête et du pied de page :
Modifier l’aspect de l’en-tête et du pied de page est une manière efficace d’apporter une touche personnelle et professionnelle à votre site web. Voici comment vous pouvez le faire :
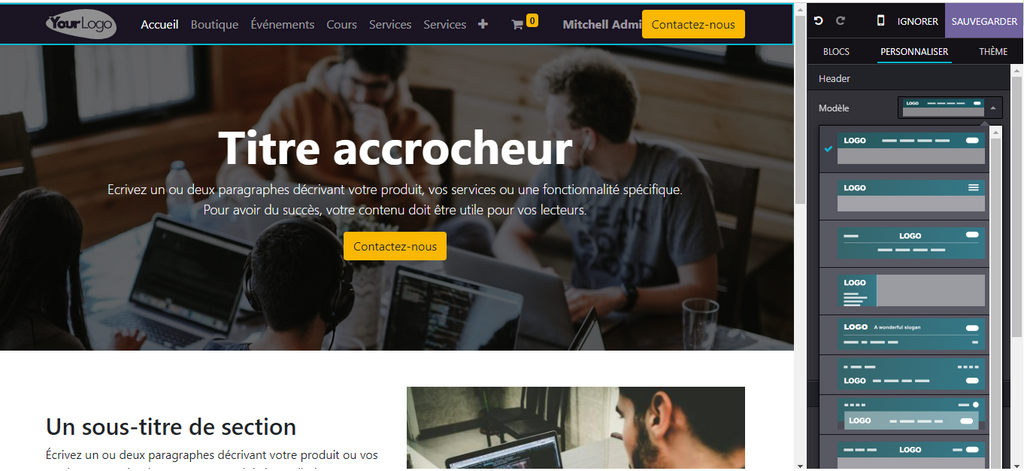
- Personnalisation de l’en-tête (menu principal) :
Commencez par cliquer sur un élément du menu principal si vous souhaitez changer la disposition des éléments. Ensuite, dans l’onglet personnalisation, cliquez sur l’option « modèle ». Une liste de modèles d’en-tête apparaîtra, vous permettant de choisir celui qui vous convient. Les modifications que vous apportez seront automatiquement sauvegardées. N’hésitez pas à explorer et à expérimenter avec les différentes options pour voir celles qui vous conviennent le mieux.
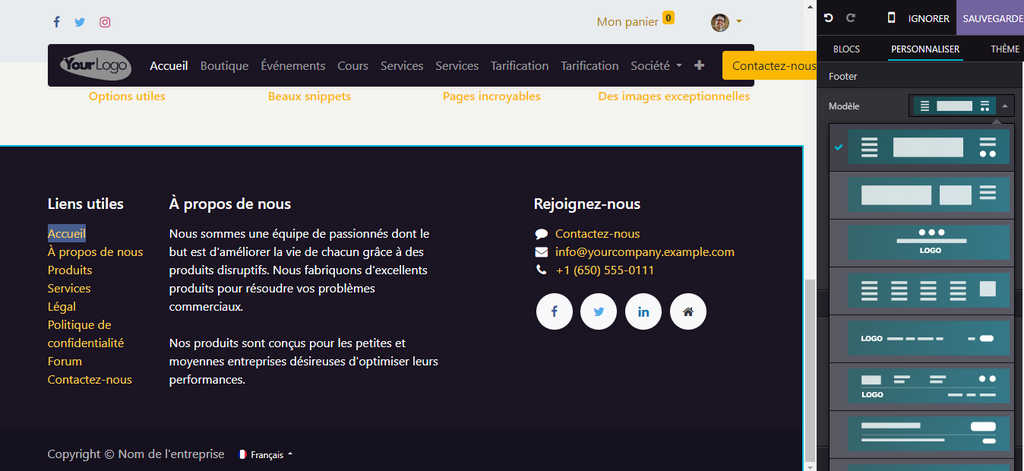
- Personnalisation du pied de page :
Le processus est assez similaire à celui de l’en-tête. Cliquez simplement sur le pied de page, et les options de personnalisation apparaîtront automatiquement, vous offrant différentes manières de modifier la disposition des éléments de votre pied de page. Choisissez celles qui correspondent le mieux à vos besoins et préférences, et les modifications seront également sauvegardées automatiquement.





Ajout d’autres blocs à votre site web :
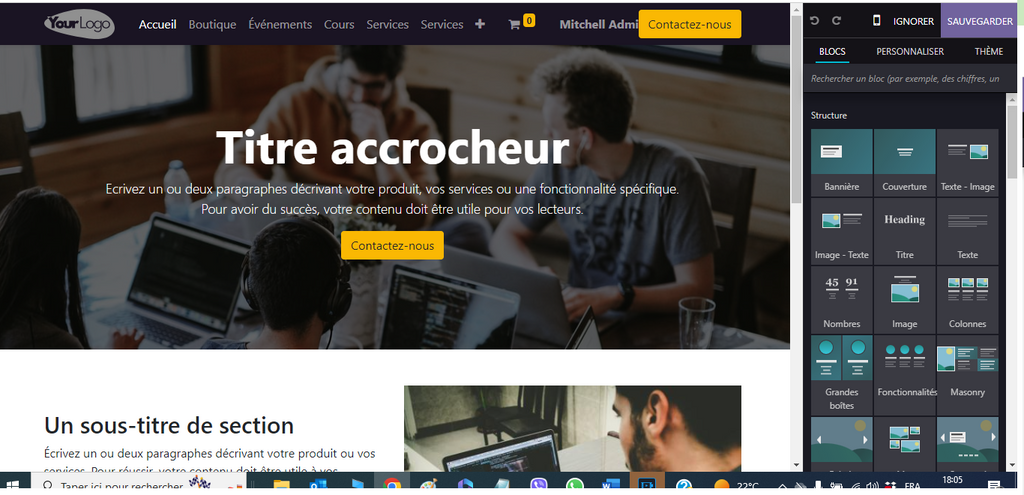
Enrichir votre site web avec divers éléments et widgets est une tâche simplifiée grâce à l’application Site Web d’Odoo. Pour ce faire, naviguez simplement dans l’application Site Web et cliquez sur « Éditer » situé à droite de votre écran. Un panneau présentant une multitude de blocs apparaitra, vous permettant de sélectionner et d’utiliser n’importe quel élément ou widget selon vos besoins.
Le CMS d’Odoo est équipé d’une variété de composants et de widgets préconçus et prêts à être utilisés. L’avantage principal est qu’il n’est pas nécessaire d’avoir des compétences techniques pour ajouter et personnaliser ces blocs. Il suffit de choisir un bloc, de le placer à l’endroit que vous préférez sur votre page, et de le personnaliser selon vos préférences en suivant les méthodes de personnalisation déjà mentionnées. Et voilà, votre bloc est prêt à être publié et à enrichir l’expérience utilisateur sur votre site.
Exemple d’ajout d’un Bloc à notre page d’accueil :
Supposons que nous voulions intégrer un carrousel à notre page d’accueil. Pour ce faire, dans l’onglet BLOCS, vous trouverez une barre de recherche en haut. Entrez simplement les premières lettres du mot « carrousel », par exemple « carr », et l’option de carrousel apparaitra.
Procédez ensuite par glisser-déposer pour placer l’élément de carrousel à l’endroit désiré sur votre page. Une fois que l’élément est positionné, vous pouvez commencer la personnalisation. Cliquez sur le carrousel ajouté, et une série d’options de personnalisation s’affichera sur le côté droit.
Parmi les éléments que vous pouvez personnaliser dans le carrousel, on trouve :
- Les images d’arrière-plan pour chaque slide,
- Le nombre de slides que vous voulez afficher,
- L’ajout de nouvelles slides,
- Les titres de chaque diapositive,
Et bien d’autres options de personnalisation sont disponibles pour ajuster le carrousel selon vos préférences et les besoins de votre site.


